-
728x90반응형

안녕하세요. iOS 개발자 에이든입니다!👦🏻
오늘의 SwiftUI의 간단한 기본 문법들에 대해 공부하려고 합니다!
정말 기본적인 것들만 한번 준비를 해봤어용ㅎㅎ 좀 더 깊게 공부하고 싶으시다면!
Apple에서 제공해주는 튜토리얼을 해보시는것을 추천드립니다!!저도 이걸로 한번 싹~ 해보니깐 이해가 가더라구요ㅋㅋㅋ
요기 링크입니다!
https://developer.apple.com/tutorials/swiftui자 그럼 SwiftUI 첫 시간! 맛만 한번 살짝 봅시다!
촵촵🍴

SwiftUI로 프로젝트를 만들게 되면 흔히 우리가 보는 ViewController가 아닌
ContentView 파일을 보게 됩니다.

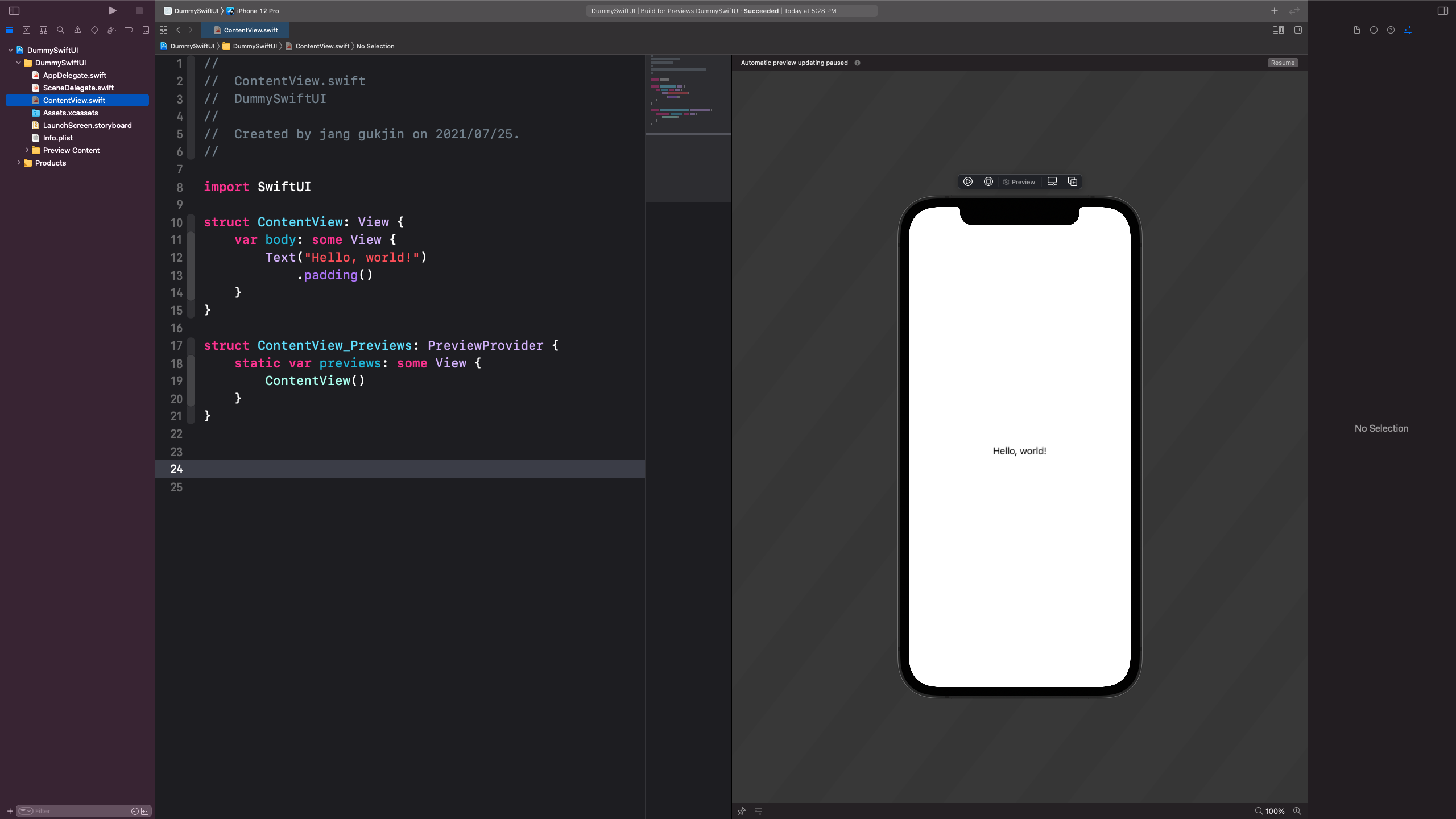
내부를 한번 볼까요?

SwiftUI는 우측에 있는 Canvas를 통해 실시간으로 UI랑 동작들을 볼 수 있어요!
일종의 Simulator 너낌~?좌측을 보게 되면 코드가 있구요. View의 이름, View의 이름_Previews가 있어요
이름_Previews는 말 그대로 Canvas에 미리 보기 위한 코드로써
struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView().previewDevice("iPhone 12 Pro") ContentView().previewDevice("iPhone 8") } }이렇게 원하는 디바이스를 넣어서 볼 수 있답니다!ㅎㅎ
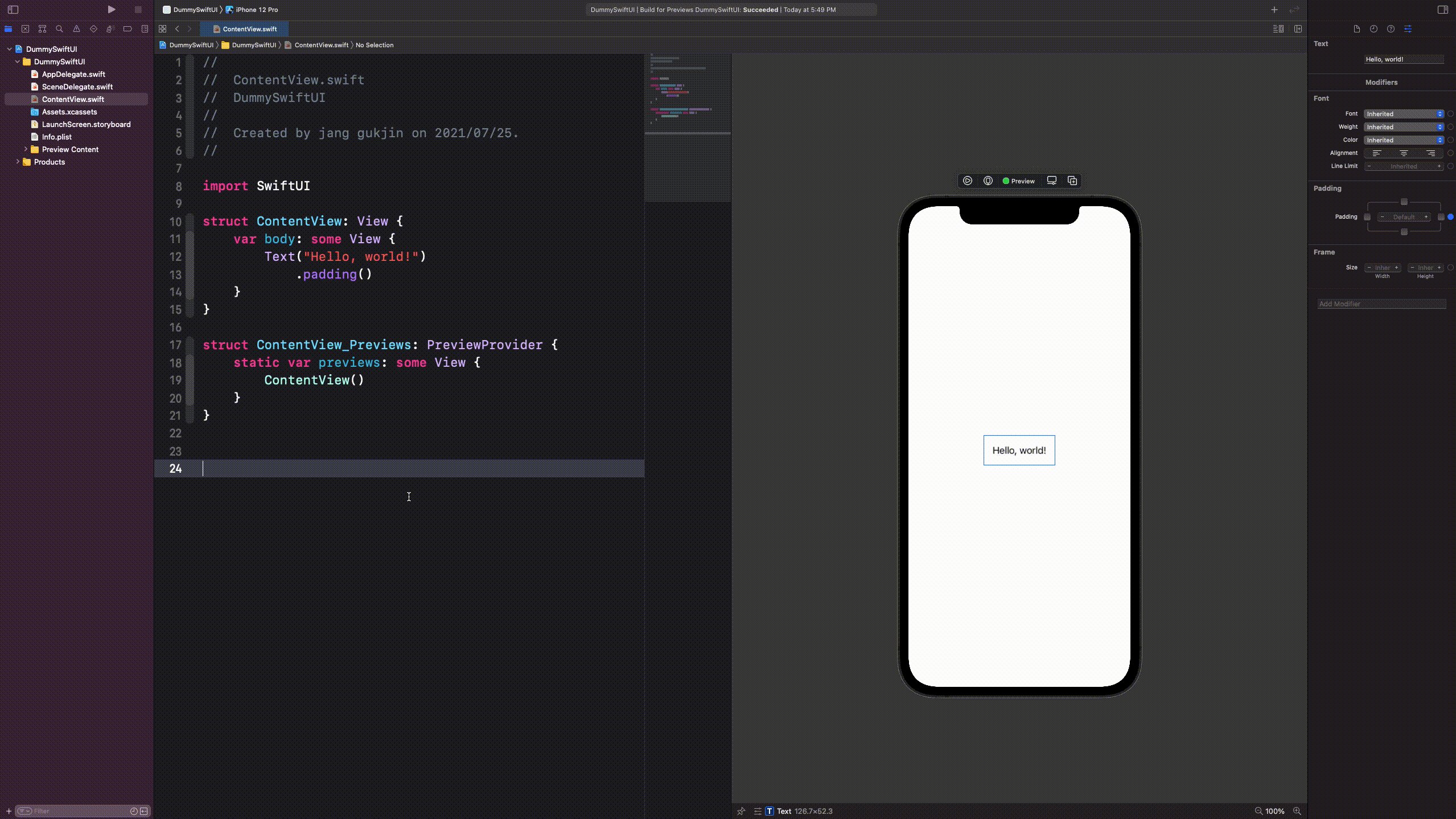
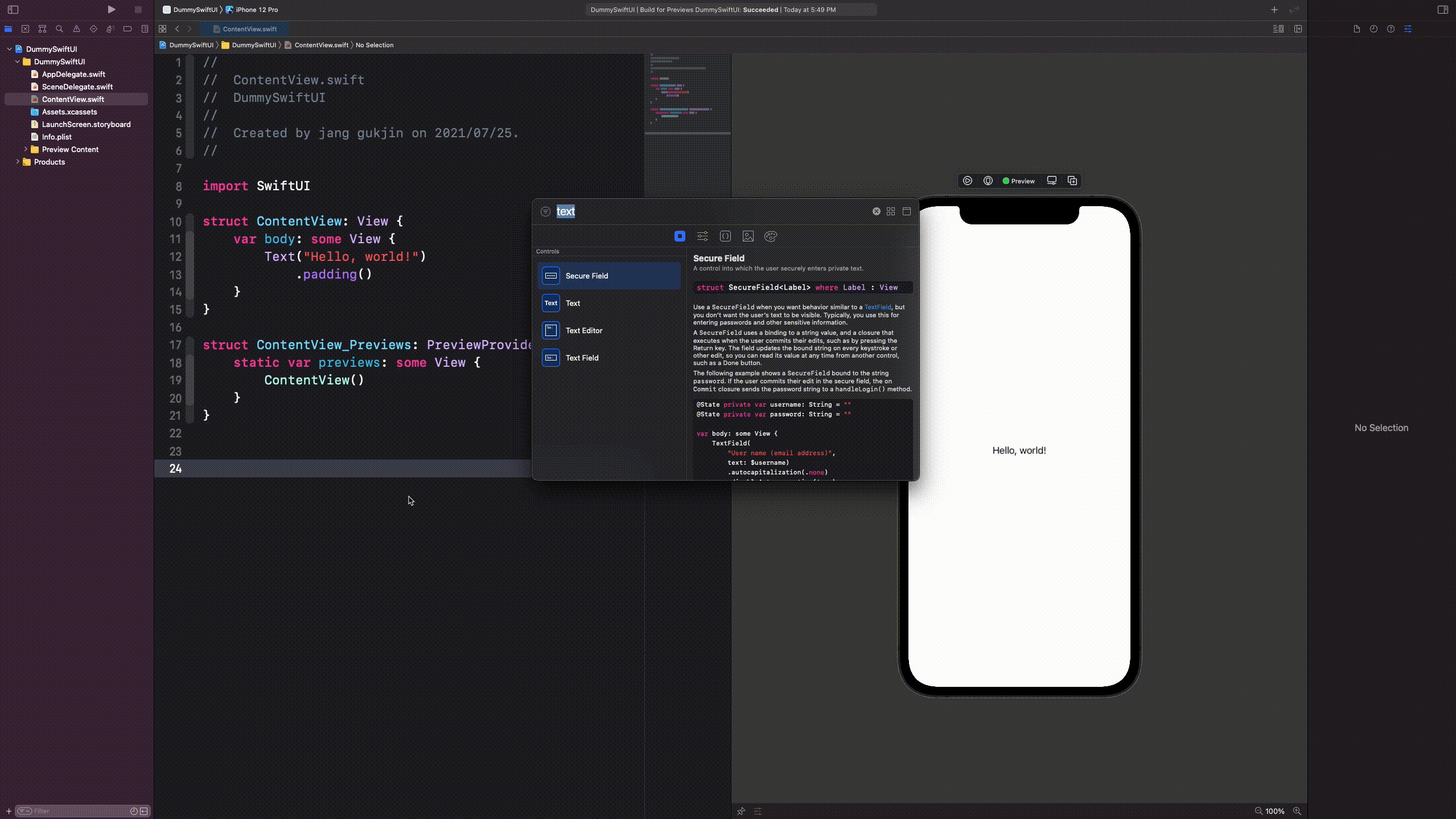
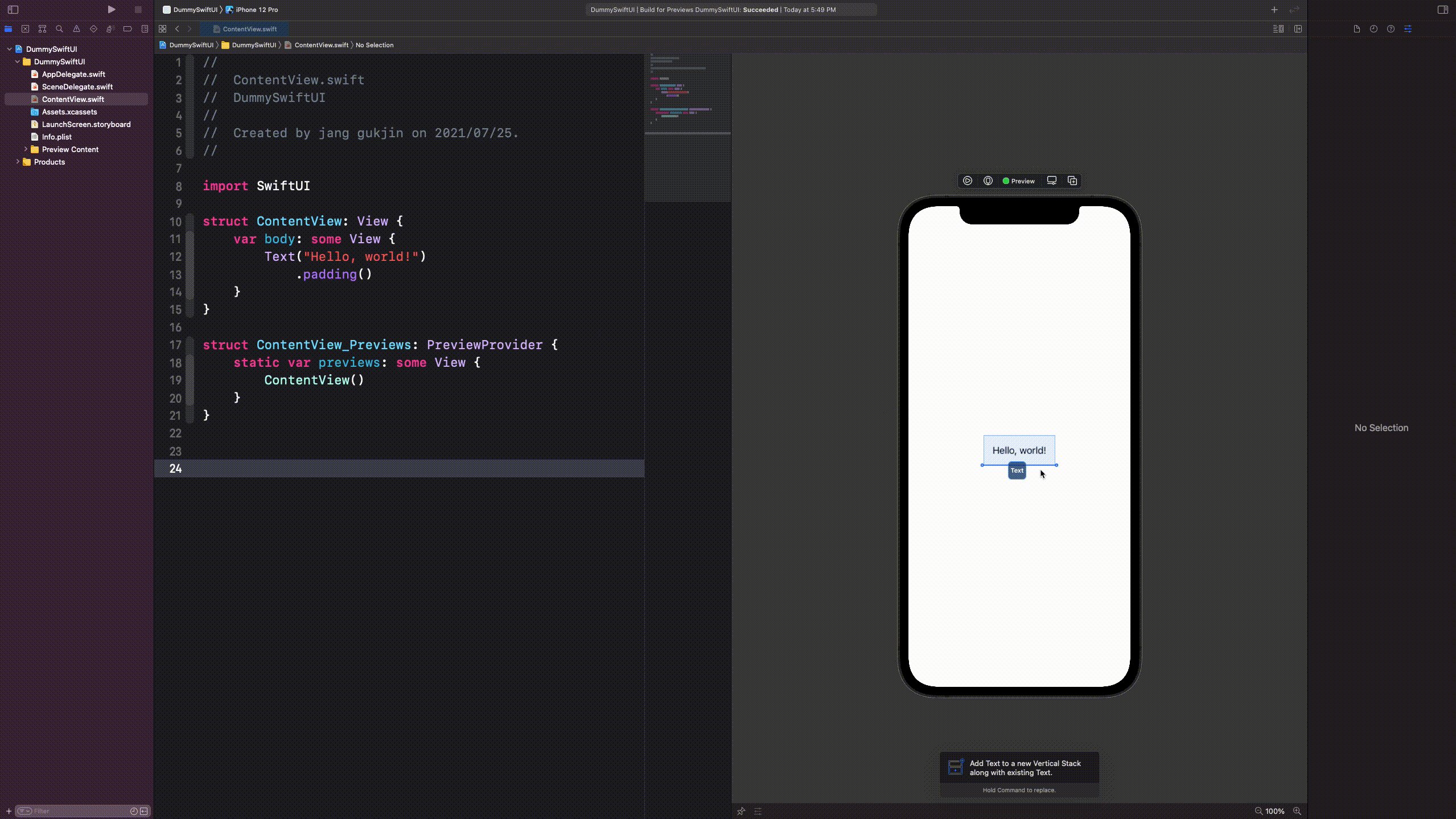
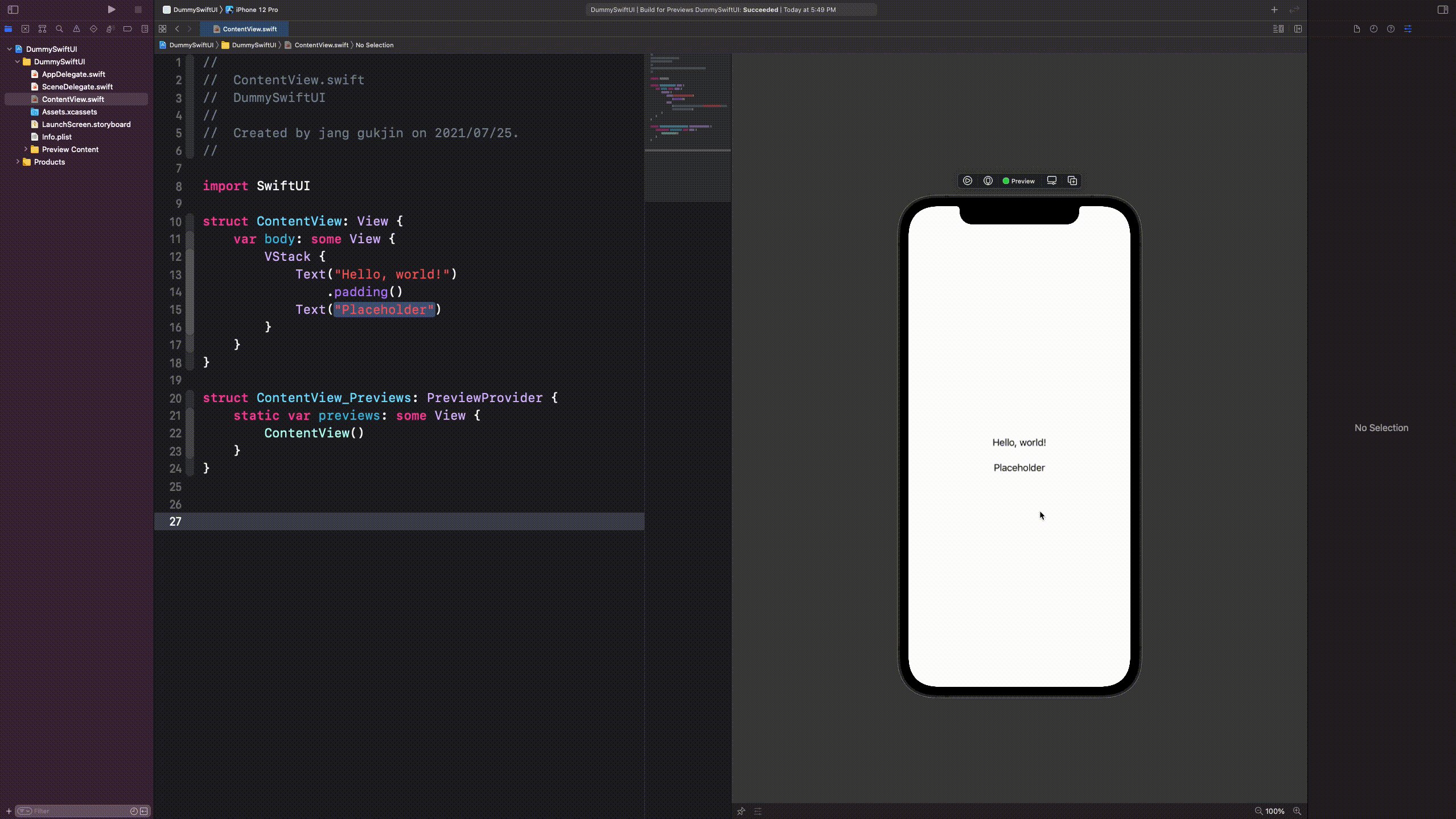
뿐만 아니라 SwiftUI의 가장 큰 장점!!

뙇-!!

크..죽이네요
이렇게 편하게 UI들을 배치할 수 있답니다ㅋㅋㅋ
자 본격적으로 요소들에 대해 알아볼 텐데
이번 시간에는 Stack, Text, Image, Button 정도만 간단히 살펴볼게요!
1. Stack
Stack은 VStack(수직), HStack(수평), ZStack(앞뒤) 이렇게 3가지가 있습니다. Stack은 말 그대로 해당 방향으로 요소들을 쌓아나간다고 보시면 됩니다.
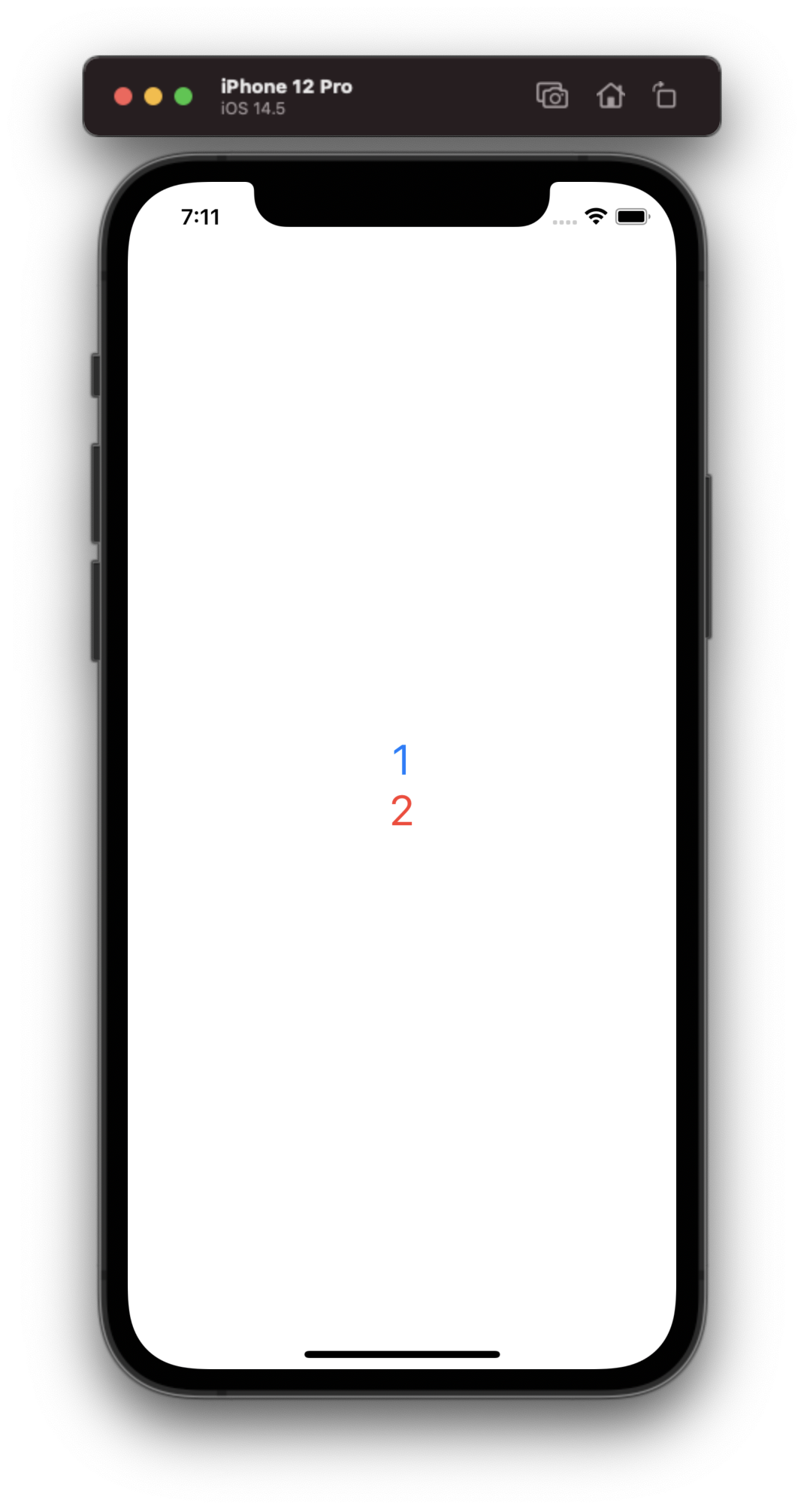
- VStack (위에서부터 1,2...)
struct ContentView: View { var body: some View { VStack { Text("1") .foregroundColor(.blue) .font(.system(size: 30)) Text("2") .foregroundColor(.red) .font(.system(size: 30)) } } }
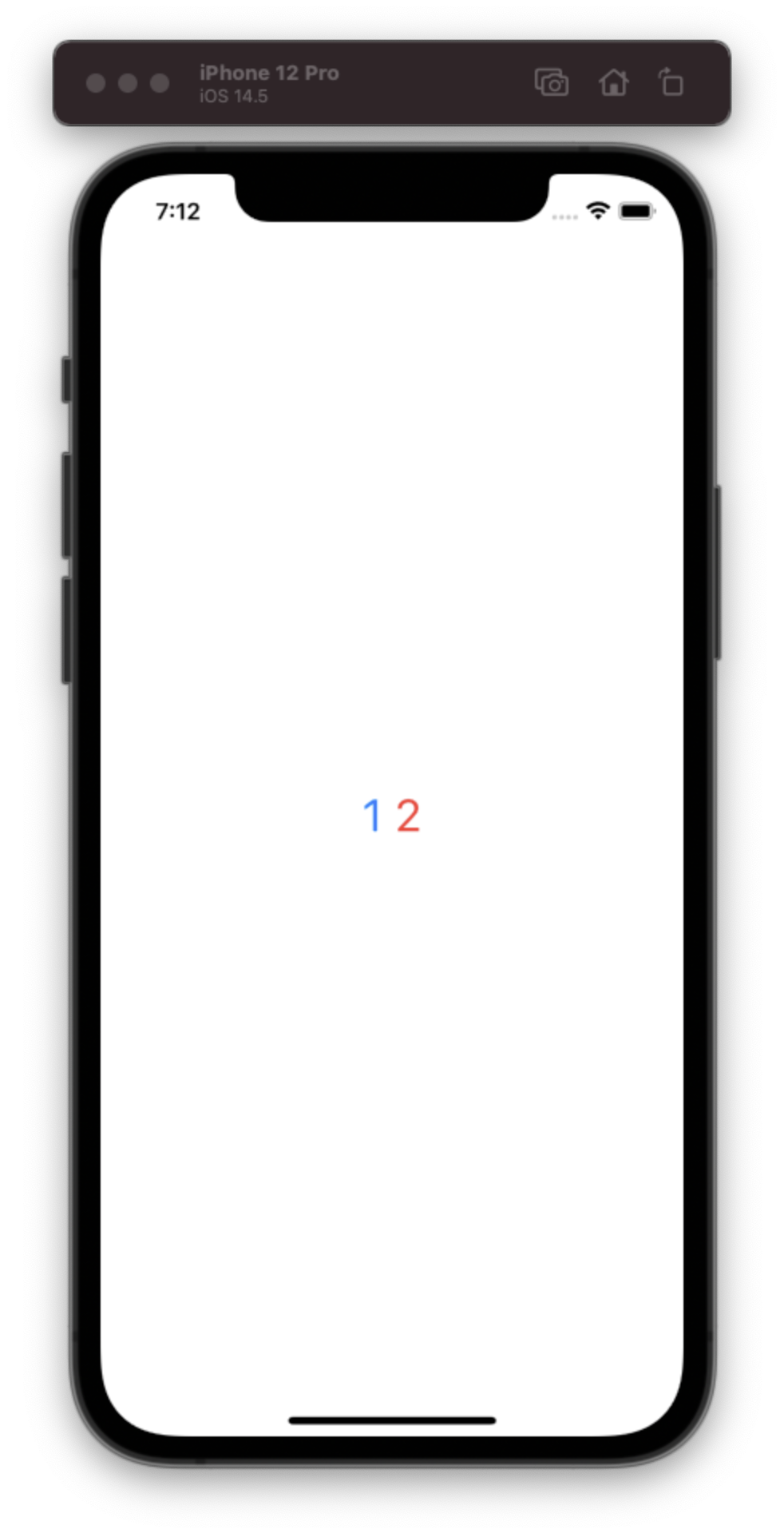
- HStack (왼쪽에서부터 1,2...)
struct ContentView: View { var body: some View { HStack { Text("1") .foregroundColor(.blue) .font(.system(size: 30)) Text("2") .foregroundColor(.red) .font(.system(size: 30)) } } }
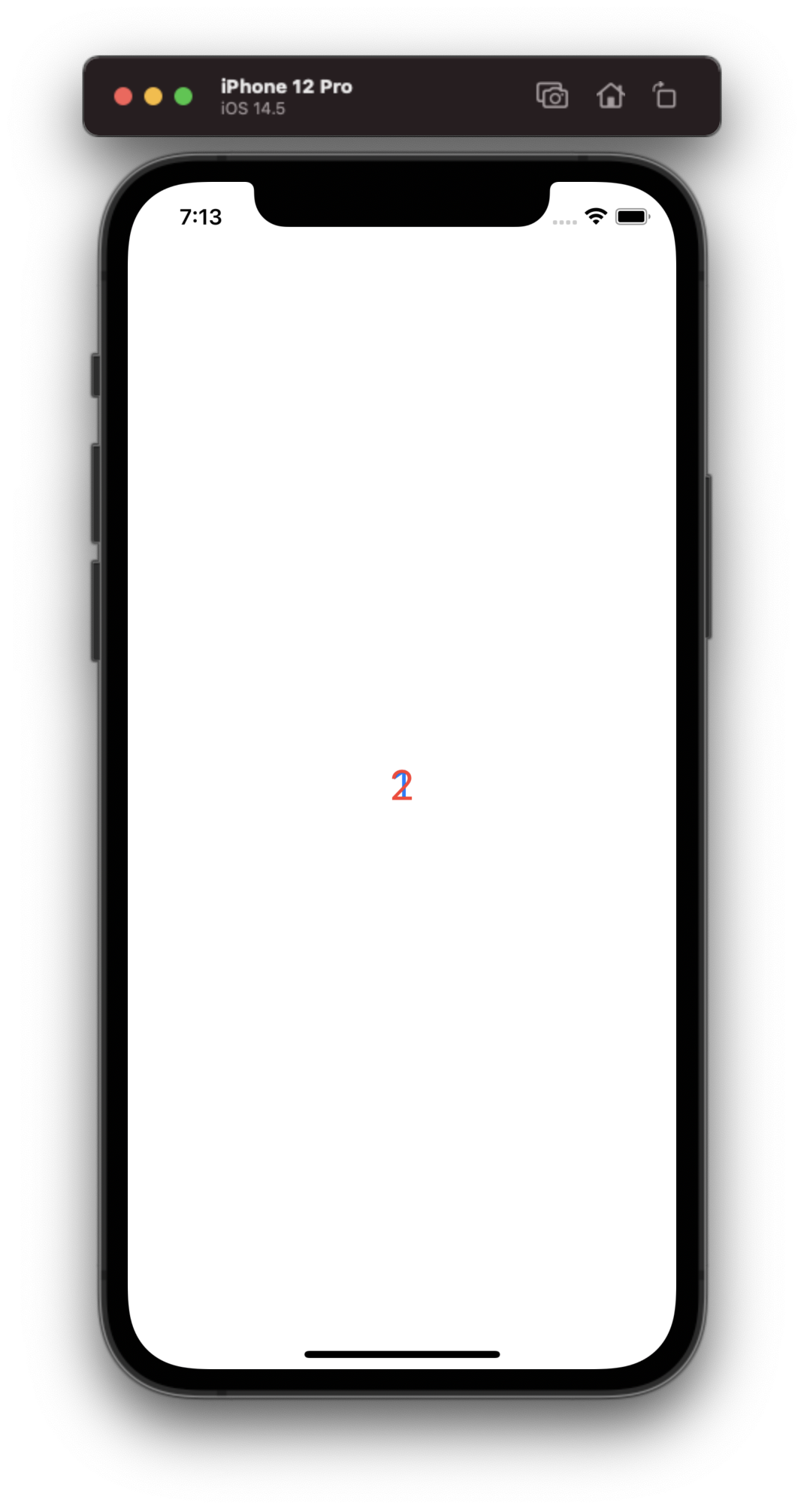
- ZStack (뒤에서부터 1,2...)
struct ContentView: View { var body: some View { ZStack { Text("1") .foregroundColor(.blue) .font(.system(size: 30)) Text("2") .foregroundColor(.red) .font(.system(size: 30)) } } }
2. Text
글자를 넣기 위한 UI Control입니다.
설명도 코드 부분에 함께 넣어두겠습니다.
struct ContentView: View { var body: some View { Text("OPEN") // 넣고자하는 Text를 넣습니다. .foregroundColor(Color(.systemBackground)) // 글자의 색을 지정하는 부분입니다. .frame(width: 300, height: 50, alignment: .center) // 가로,세로 길이와 정렬 위치를 정합니다. .background(Color(.label)) // 배경색을 지정하는 부분입니다. .cornerRadius(5.0) // 모서리 부분을 둥글게 처리하는 부분입니다. 숫자로 그 정도를 조절할 수 있어요! .font(.system(size: 30)) // 폰트를 지정하는 부분입니다. 폰트와 사이즈 모두 설정할 수 있어요! } }
3. Image
이미지를 넣기 위한 UI Control입니다.
바로 코드를 볼까요?
struct ContentView: View { var body: some View { Image("CallCenterBook") // 이미지 이름을 넣어주시면 됩니다. .resizable() .frame(width: 300, height: 300, alignment: .center) .aspectRatio(contentMode: .fit) .background(Color.init(.quaternaryLabel)) .cornerRadius(10.0) .clipped(antialiased: true) // clipsToBounds와 같은 역할로 frame 밖의 영역을 잘라줍니다. } }- resizable()
func resizable(capInsets: EdgeInsets = EdgeInsets(), resizingMode: Image.ResizingMode = .stretch) -> Image공간에 맞게 이미지 크기를 조정하는 메소드
- capInsets: 크기를 조정하지 않는 이미지 부분을 나타내는 삽입 값으로 상하좌우 여백을 줄 수 있습니다.
- resizingMode: 이미지의 크기를 조정하는 모드
tile: 이미지 > frame 이미지의 원래 크기가 더 중요해서 frame만큼만 이미지가 보입니다.
stretch: 이미지 < frame frame의 크기가 더 중요해서 이미지가 최대한 frame에 맞게 크기가 조절됩니다! (default)- aspectRatio()
func aspectRatio(_ aspectRatio: CGFloat? = nil, contentMode: ContentMode) -> some View너비와 높이의 비율을 설정하는 메소드
- aspectRatio: 너비 대 높이의 비율입니다. Canvas에서 보이는 대로 비율을 유지하려면 생략하시면 됩니다.
예를 들어 0.5를 입력하면 너비가 높이보다 0.5 비율을 가지도록 조정한다고 보면 됩니다! 숫자 이외에도 CGSize(width: 0.5, height: 1) 이렇게 쓰셔도 됩니다!
- contentMode: frame에 어떻게 채울지 결정하는 모드
fill: 이미지가 잘리더라도 frame에 맞게 채웁니다.
fit: 여백이 생기더라고 이미지가 frame에 다 들어가게 합니다.
4. Button
버튼을 넣기 위한 UI Control입니다. 따로 Action을 넣을 수 있습니다.
예제로 앱스토어로 이동하는 버튼을 한 번 만들어볼게요!!
struct ContentView: View { var body: some View { Button(action: openAppStore) { // 따로 메소드명을 넣어도 되고, 이 부분에 기능을 구현해도 됩니다! Text("앱스토어 열기") // Text뿐만 아니라 Image를 넣어도 되요! .foregroundColor(Color(.systemBackground)) .frame(width: 300, height: 50, alignment: .center) .background(Color("ButtonColor")) // 따로 지정한 컬러가 있다면 컬러의 이름을 넣으면 됩니다! .cornerRadius(5.0) } } func openAppStore() { let url = "itms-apps://itunes.apple.com/" if let url = URL(string: url), UIApplication.shared.canOpenURL(url) { if #available(iOS 10.0, *) { UIApplication.shared.open(url, options: [:], completionHandler: nil) } else { UIApplication.shared.openURL(url) } } } }
자! 오늘은 이렇게 SwiftUI에 대해 간략히 살펴봤습니다!
이번 시간은 SwiftUI를 맛만 보는 시간이었으니
각 요소들에 대한 것들은 추후에 자세히 살펴보도록 하겠습니다!
현재 현업에서 많이 사용하고 있진 않지만 미래를 생각한다면 꼭 공부를 해야겠죠?ㅎㅎ
저도 이젠 SwiftUI로 앱을 자주 만들어봐야겠네요
그럼 오늘은 여기서 끝!
혹시라도 부족하거나 잘못된 부분 그리고 질문 있으시면 언제든 댓글 부탁드려요! 감사합니다!👦🏻👋🏻
728x90반응형'스유를 써봐유!' 카테고리의 다른 글
@AppStorage와 UserDefaults (0) 2021.10.17 NavigationView, NavigationLink (0) 2021.09.26 Text Attributed (1) 2021.09.13 @State, @Binding, @ObservedObject, @EnvironmentObject (0) 2021.09.05 Custom TabBar (0) 2021.08.15